6 Behind the Scenes Features Your Website Absolutely Positively Needs
I had a lovely email from a client this week. He had noticed something I had done “behind the scenes” on his website that I had not told him about. In an effort not to “tech talk” my clients to death, I will throw in features that they don’t even know they are getting, because I know these features make or break a good website. Note to self: Perhaps I ought to start telling my clients?
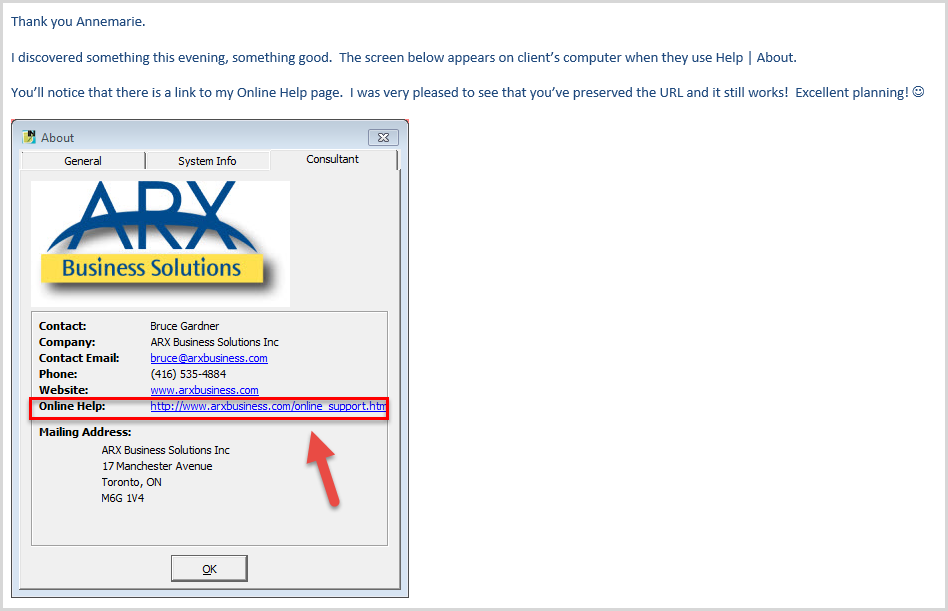
Here’s the email Bruce at ARX sent me:

In this instance I had set up “301 redirects” on their new site to automatically forward visitors coming to their site via an old link to the newly renamed link. This is the best way to ensure that both users and search engines are directed to the correct page after a website has been redesigned. In this particular case, ARX had built a link to their technical support directly into their application (http://www.arxbusiness.com/online_support.html), and that page now exists in a new different location on their new site (http://www.arxbusiness.com/online-adagio-technical-support/). So when you redesign a site, if you aren’t able to maintain the old url addresses, it’s important to specify those 301 redirects, or your visitors will be send to an ugly 404 error page, possibly never to be seen again!
This nice email from Bruce at ARX got me thinking about all the things that go on “behind the scenes” that make a good website great. These are things you’re probably not aware of, and yet should be asking for them, to truly maximize your website investment. To that end, here are…
6 Behind The Scenes Website Features Your New Website Needs To Have
301 Redirects For Your Old Website Links
As mentioned above, if you need to change the URL of a page, use a server-side “301 redirect”. This is the best way to ensure that users and search engines are directed to the correct new page. The 301 status code means that a page has permanently moved to a new location. This keeps your old website visitors from getting lost on the new one, if they had bookmarked specific pages, for example. Also, it helps preserve your search engine ranking with Google!
A Fast User Experience
Speed is very, very important for a website. Statistically, if your users have to wait much more than 2 seconds for your page to load, you will start losing them. There are lots of ways to speed up a slow website. Using properly sized images that have been optimized will make a huge difference if your site has a lot of pictures. Caching plugins like WP Super Cache help, too. The right WordPress theme selection also makes a difference. Additionally, in my experience the right website host can be massively impactful. This is why when I get to choose for the client I always host sites at WPEngine. They are all about speed (and security), and I love them.
Want to check how fast your site loads? Plug it in to the Pingdom website speed test here: http://tools.pingdom.com/fpt/
Google Analytics
Google Analytics is a free web analytics service offered by Google that tracks and reports website traffic. With Google Analytics on your site, you have access to practically unlimited insights into who comes to your site, how they got there, what they do once they are there, how long they spend there, and heaps more. Google Analytics is free, but it takes some savvy to link get it working.
is a free web analytics service offered by Google that tracks and reports website traffic. With Google Analytics on your site, you have access to practically unlimited insights into who comes to your site, how they got there, what they do once they are there, how long they spend there, and heaps more. Google Analytics is free, but it takes some savvy to link get it working.
Google Search Console Integration
Previously known as Webmaster Tools, Google Search Console helps you monitor and maintain your site’s presence in Google Search results. You don’t have to sign up for Search Console for your site to be included in Google’s search results, but doing so can help you understand how Google views your site and optimize its performance in search results. Google Search Console integration helps you make sure that Google can access your content, lets you submit new content for crawling and remove content you don’t want shown in search results, and helps monitor your site and resolve malware or spam issues so your site stays clean. Search console also tells you which queries caused your site to appear in search results, which sites are linking to your website, and how well your site is performing well for visitors searching on mobile. Lots of good stuff there!
“Responsiveness”
Responsive websites are websites that “rejig” themselves, depending on whether the user is looking at the site on their computer, on a tablet, or on their phone, in order to serve up the best user experience. The web these days is viewed on any number of devices, and it’s important that your site offers up a positive experience on all of them. Furthermore, if your website is NOT responsive, Google will rank it lower in search results than it would if it were.

Regular Updates and Backups
In the WordPress world, S#$^ happens. Websites get hacked (yes, this has happened to me), upgrades break things (again, yes), and in order to keep your site secure and working properly, it needs to be kept up to date with current versions of WordPress, your Theme, and your Plugins. This is why I always include annual maintenance packages with my proposals.
As mentioned in my introduction, these are features I build into any website I make, and for good reason. They will improve your user experience, help you get found online, and help you convert more business on your site. No matter what your goals are for your website, it’s important that your web designer pays as much attention to “behind the scenes” as they do the front end.
